At the moment, we can firmly say that Google Analytics 4 calmly pushes forward and gets ahead of Universal Analytics. Digital marketers commonly endorse GA4 whenever it comes to deeply insightful event tracking.
GA4 was primarily promoted as an event-driven analytic platform, and it’s proven to have achieved its purpose. A new type of event measurement brings more visibility into the user journey. In particular, GA4 enables separate data streams to automatically collect essential in-app and web events, ensuring high-level tracking precision in tracking users’ activity cross-platform.
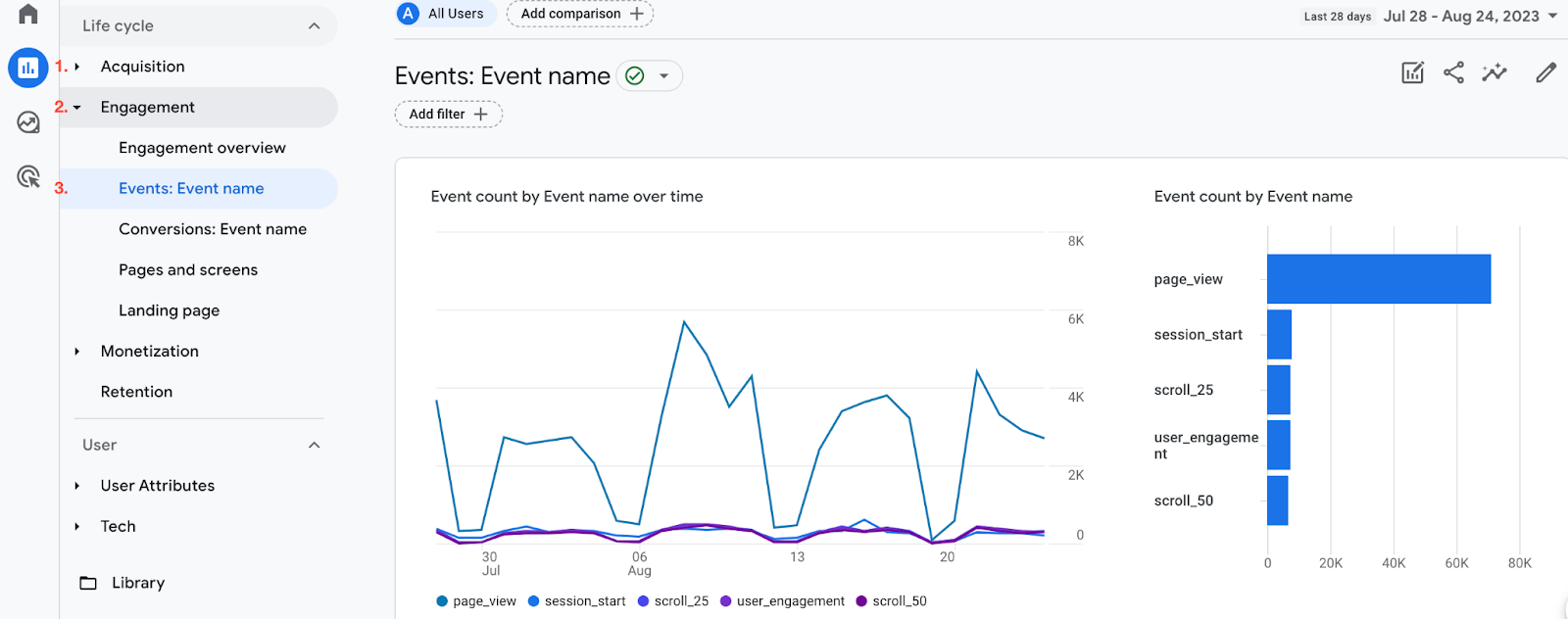
But let’s discuss how you can go beyond GA4 basics. Our GTM event tracking guide will help you navigate through a sea of opportunities, which is custom events creation. Let’s get to it.
How Does GA4 Event Tracking Generally Work?
Broadly speaking, GA4 collects behavioral signals generated from user interactions with your website or mobile app. Each action from pageview to purchase is considered an event. The platform reads, aggregates, and organizes the data on these actions to represent it through meaningful reports and insights.
Unlike the previous Universal Analytics version, GA4 offers a much more informative view of active users. In the Universal Analytics version, a site visit triggered a session that ended 30 minutes past the last user activity or once another designated action took place.
In contrast, Google Analytics 4 automatically connects all user interactions to form a continuous session. This way, you can track the entire user journey. And if you predefine Google Analytics custom events, you’ll manage to attribute valuable actions to particular groups of users segmented by analytics dimensions and metrics.
Types of Events Tracked by Google Analytics 4
Events in GA4 are split into four types:
What Events Does GA4 Detect Automatically?
Automatically collected events build up a wireframe for your web analytics, informing you on basic actions. Here are the default events that feature in web and app reports:
Note that certain default events like first_visit, user_engagement, and session_start are common for both web and app event tracking. Also, there’s a set of default qualitative parameters attached to automatically collected event to add detail on it:
- language
- page_location
- page_referrer
- page_title
- screen_resolution
- language
- page_location
- page_referrer
- page_title
- screen_resolution
The great thing about GA4 default event tracking is that it retrieves and aggregates user signals without any code interventions. All you need to do is paste the Google tag ID in the corresponding field within your CMS setting, and you’re ready to go.
Google provides detailed instructions on how to add Google Tag ID using native CMS integrations.
Enhanced Measurement Events vs. Recommended Events vs. Custom Events
Let’s figure out how these types of event tracking differ from each other.
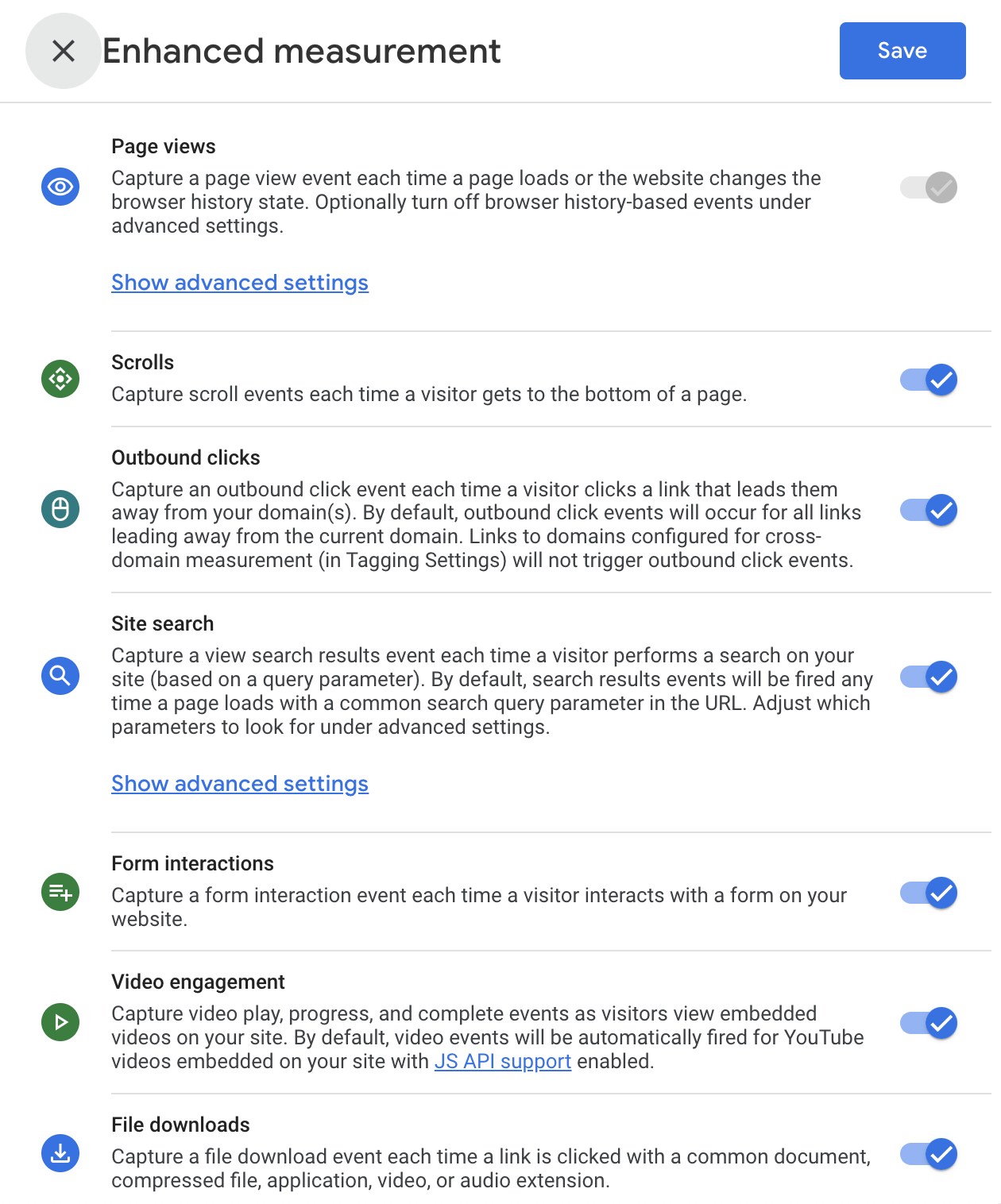
Enhanced Measurement Events is a group of automatically tracked events that you can arbitrarily add to event reporting. The main advantage is that these measurements provide insightful interaction data on file downloads and form submissions, e.g., last-click data, out-of-the-box. It means you don’t need to involve developers to fetch such data points as Google Analytics custom events.

As you can see from its description, the Enhanced Measurement feature adds up events related to interactions with UI on-page elements to enhance the picture of the user journey. If you decide to include/exclude some of the default events from measuring, you can do it by clicking the gear button and switching off the corresponding toggle buttons.

Bear in mind that if your website form is not located within the typical <form> HTML tag, it won't be recognized by Google Analytics 4 as such. Therefore, neither form_start, nor form_submit events will be recorded.
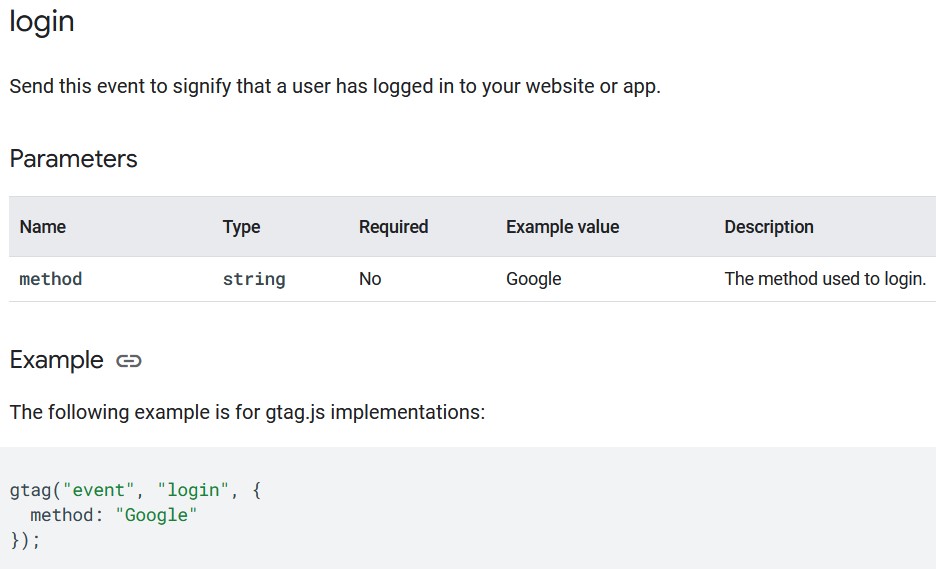
With Recommended events, marketing analysts might go a bit deeper into user interactions that matter for eCommerce. Such is, for instance, an event called add_shipping_info, which signifies submission of shipping details, and a log_in event that can specify the exact user login method by giving out the corresponding parameter to GA4 through gtag.

In turn, Сustom Events should come in handy when you need to enrich an analytics report with an event not enlisted in Automatically Tracked ones, Enhanced Measurement, or Recommended Events.
Before configuring Google Analytics custom events in GA4, you must consider the following:
- You must come up with your own names for Custom events that differ from reserved ones. So verify with the Google documentation when naming.
- You can designate event parameters that are already used for Enhanced Measurement. For instance, link_url and link_text when adding event tracking for link clicks.
- You should edit the event tag configuration in Google Tag Manager to add custom parameters. We will provide you with more details as we further get to the illustrative step-by-step tutorial in this article.
- GA4 allows you to send up to 25 parameters with a single event.
- Finally, you won’t be able to see parameter values in GA4 reports, except for real-time reports and DebugView. Unless you’ve added them as custom dimensions in the Admin section of GA4.
Fair enough, it will take some practice to start using Google Analytics custom events confidently. However, it will immensely broaden your tracking capabilities and will supply you with actionable insights on CRO improvement.
Why Tracking Custom Events with GTM Tags?
Modern-day digital marketing simply can’t do without measurable and precise data to understand the ways user flows actually go. Custom Events allow you to choose user actions that are case-specific and meaningful in terms of your current marketing efforts. You can put these crucial milestones of the user journey on the map and, most importantly, track what actual chain of preceding events has led to them.
Such trackability lets you keep your fingers on first and last-click attributions, define what events matter for user engagement, and more. We recommend enabling custom events if you want to:
Track Third-Party Events, such as Calendly Bookings
If you witness an unexpectedly low conversion rate in a recent lead gen campaign, it’s high time for you to investigate funnel leaks. For instance, you can set custom events for calendly_booking to determine whether poor CTA or page UX caused a significant drop-off rate.
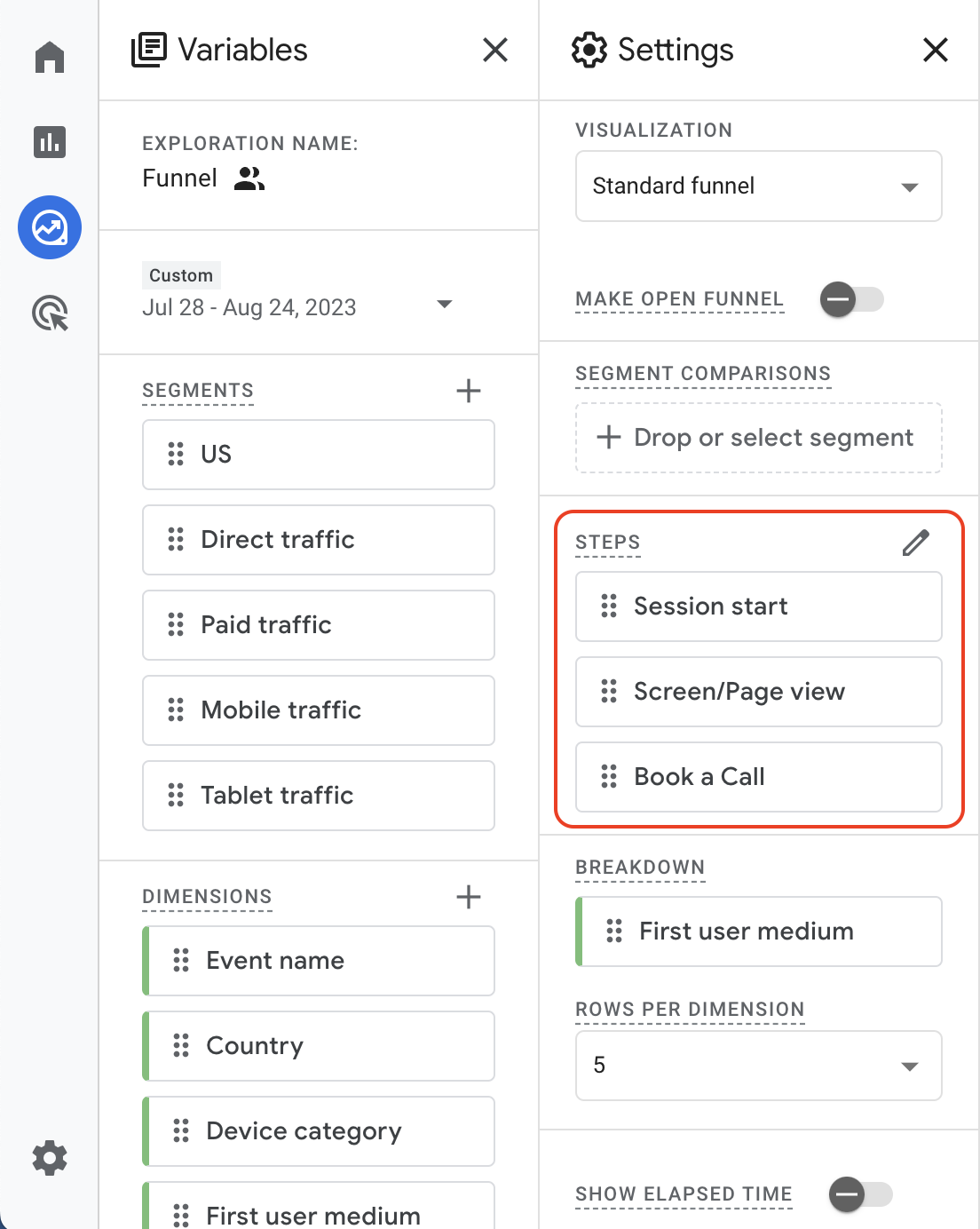
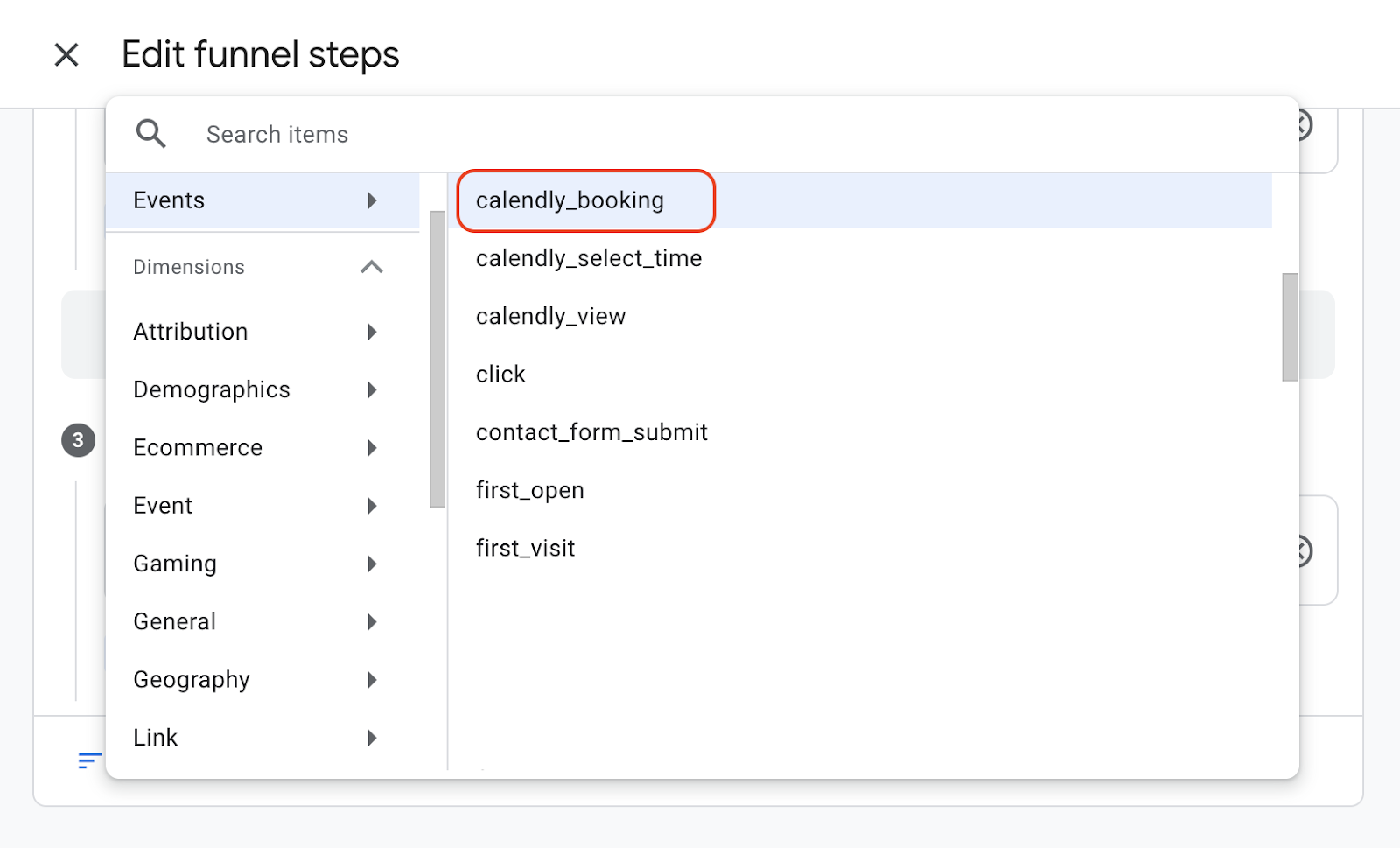
Configure your custom event, then go to Exploration in GA4. Choose Funnel Exploration and customize Steps in Tab Settings:


Identify Engagement Contributors Among Pages
With Google Analytics 4 Event Reports, it’s fairly simple to tell if navigation to a particular page leads to increased user engagement. Let’s see how it works.
GA4 utilizes the engagement_time_msec parameter to calculate the timespan between consequent events. The countdown starts when the user lands on a page (page_view, first_visit) or navigates to it on-site (page_view, session_start).
Once a user focuses out from your website to another browser tab or navigates to another page of your site, GA4 gets a user_engagement event that specifies the time when the user was active.
Besides user_engagement, there’s a default event scroll that also supplies GA4 with the engagement_time_msec parameter value. The overall engagement time will be added up once the user leaves your site and ceases the current session.
In Event Reports, you can set custom event tracking and clearly see how user_engagement goes up when the custom event fires.

Additionally, you can access DebugView to visualize the engagement metric:

Track Event-Specific Goals for Ad Campaigns
With custom event tracking, you can gauge and assess the overall impact of paid ad campaigns to determine whether your lead pipelines perform well. In particular, using the event-specific conversion of your LinkedIn ad campaign.
o track custom events, which are clicks and conversions that matter in terms of a LinkedIn ad campaign, you’ll need to configure the LinkedIn Insight Tag and connect it to your current GTM workspace. We’ve provided an illustrative end-to-end guide on how to do it, so feel free to check it out.


































